By Arham saklia

- By Saurabh Mishra
- Standard
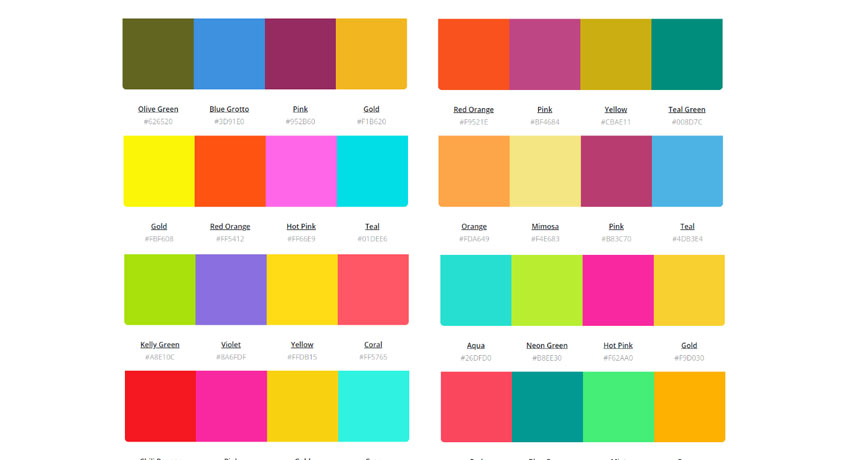
Color in UI/UX Design
Brand Consistency: Colors play a crucial role in establishing and maintaining brand identity. Using a consistent color palette reinforces brand recognition. Emotional Impact: Colors evoke emotions and can influence user perceptions. For example, warm colors like red and orange may convey excitement or urgency, while cool colors like blue and green can create a sense of calmness.
Proper color contrast ensures text and elements are easily readable. This is especially important for users with visual impairments. Differentiating between elements through color helps users understand the hierarchy of information on a page. Important actions or information can be highlighted using distinct colors.
Sidebar Navigation: A common use of side UI is for navigation menus. Sidebars often contain links to different sections or features, providing users with an organized and easily accessible way to move through the application. Panel Design: Side UI can be used to display additional information, options, or tools without cluttering the main content area. This is especially useful for applications with complex functionalities. Layout Consistency Side UI elements can maintain consistency across different sections of an application, providing users with a familiar structure and aiding in navigation.
Hierarchy Side UI elements can support multi-level navigation, helping users explore different levels of information or features within an application. Adaptability: In responsive design, side UI elements can collapse or transform into a different layout on smaller screens, ensuring a positive user experience across various devices.
By Saurabh Mishra


Analyzing financial
Widgets and Tools: Side UI can house customizable widgets or tools, allowing users to personalize their workspace or dashboard according to their preferences.
Interactive Panels: Side UI can contain interactive elements like toggles, filters, or settings, providing users with real-time feedback and control over their experience.












Leave a comment